Flex 布局:项目的属性
Flex 容器内的子元素叫做容器的项目(item),通过设置 Flex 容器的 CSS 可以统一设置项目的排列顺序和对齐方式,通过项目的 CSS 则可以控制单个项目的缩放、排列顺序、对齐方式等。
order
order,设置 item 的排列优先级,默认为0,数字小越先排列,可为负。
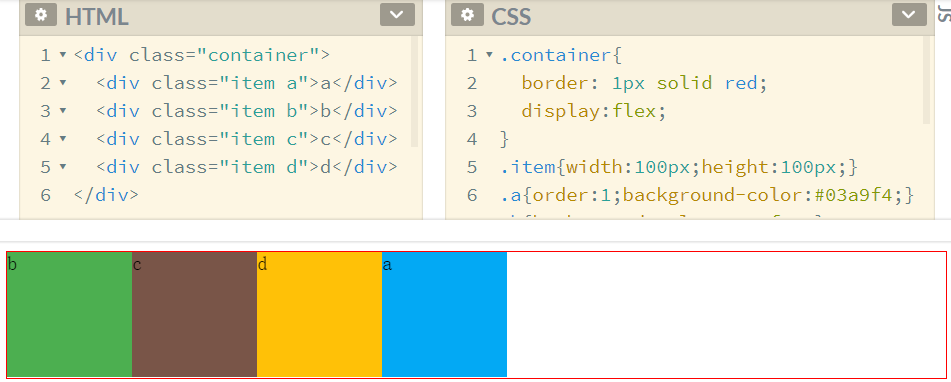
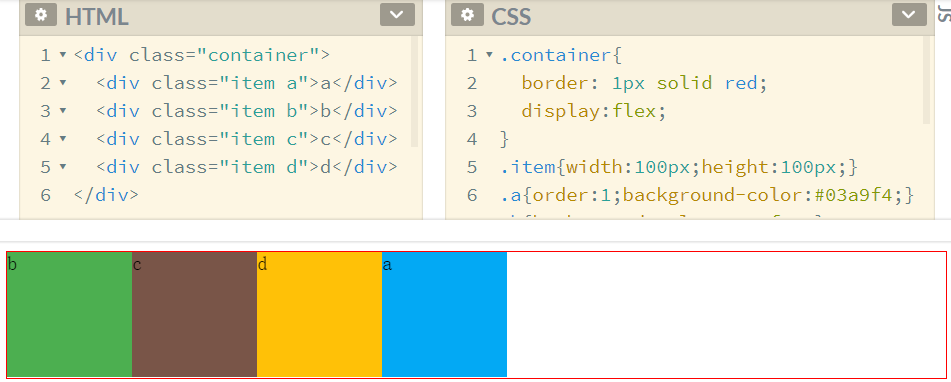
如下图,a 方块order:1,所以排到了最后。
Flex 容器内的子元素叫做容器的项目(item),通过设置 Flex 容器的 CSS 可以统一设置项目的排列顺序和对齐方式,通过项目的 CSS 则可以控制单个项目的缩放、排列顺序、对齐方式等。
order,设置 item 的排列优先级,默认为0,数字小越先排列,可为负。
如下图,a 方块order:1,所以排到了最后。
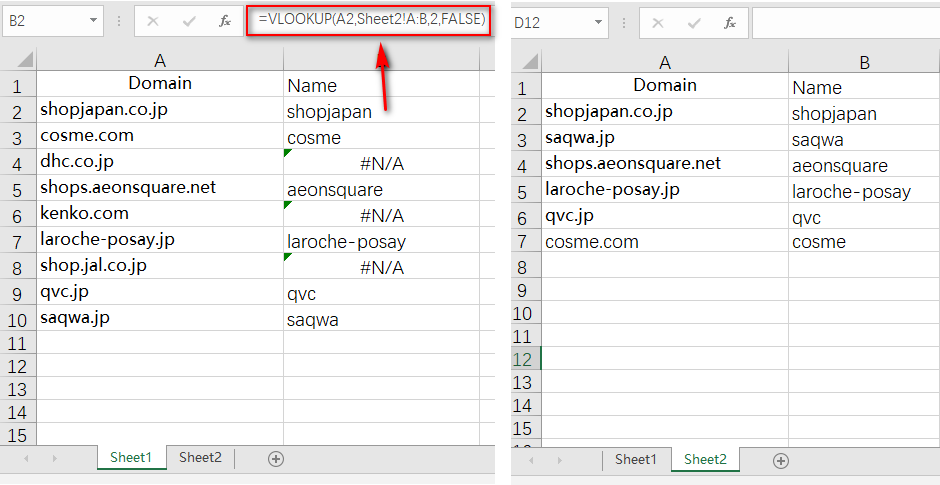
使用 VLookup 可以方便的查找值,例如下图,可以根据 Sheet1 中的 Domain 去 Sheet2 中找到对应的 Name。
但是有个限制是 Domain 必须在区域中的第一列,例如上图中 Domain 在区域 Sheet2!A:B 中的第一列。
如果 Sheet2 实际情况是下图这样 Name 在 Domain 之前,就不能通过 VLookup 来查找了。