Flex 布局:容器的属性
Flex 容器(container)有两根轴线,主轴和交叉轴,相互垂直,容器的子元素(item)默认沿主轴排列。
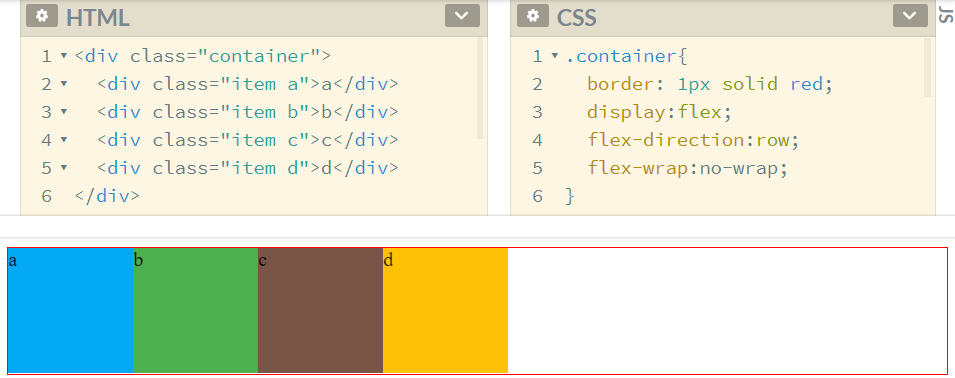
flex-direction
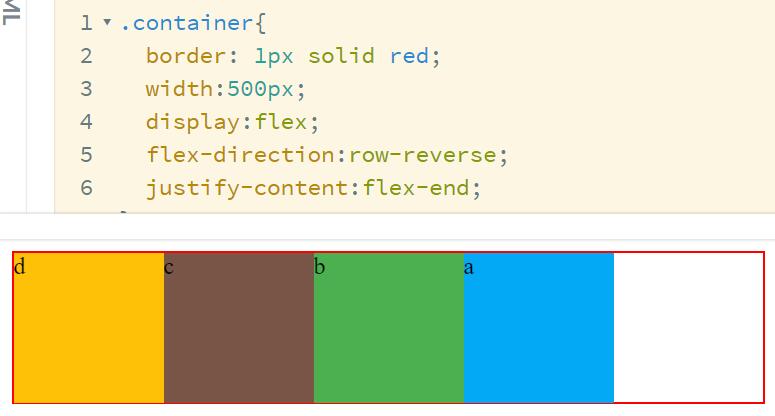
flex-direction设置 item 在主轴上的排列方向,默认为row,表示水平方向从左到右。还有其他三个值:row-reverse(水平方向从右到左)、column竖直方向从上到下、column-reverse(竖直方向从下到上)。
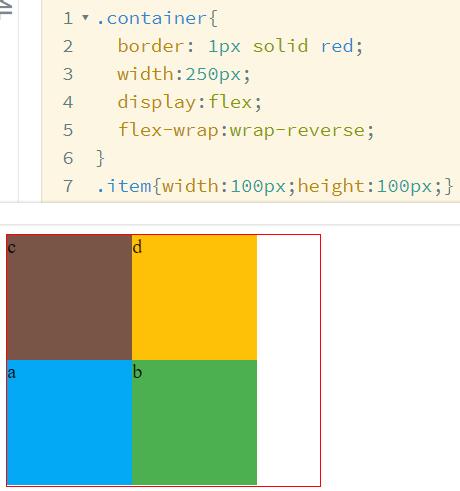
flex-wrap
flex-wrap设置 item 在主轴上的换行方式,默认为no-wrap,表示不换行。还有其他两个值:wrap(换行且第一行在上方)、wrap-reverse(换行且第一行在下方)。
flex-flow
flex-flow为flex-direction和flex-wrap的缩写,默认为row no-wrap。
justify-content
justify-content设置 item 在主轴上的对齐方式,默认为flex-start,表示从开始到结束。还有其他三个值:flex-end(从结束到开始)、center(居中)、space-between(两端对齐)、space-around(两侧间隔相等)。
对齐方式是相对于排列方向来说的,例如默认flex-direction:row时,flex-start类似于 Word 里的居左,flex-end类似于 Word 里的居右。
align-items
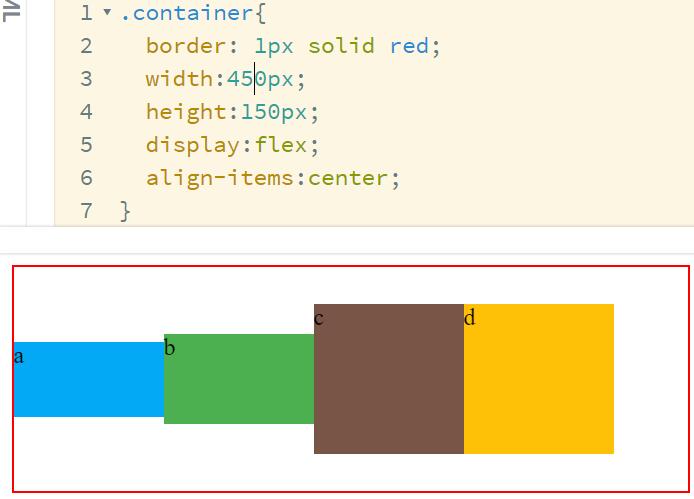
align-items设置 item 在交叉轴上的对齐方式,默认为stretch,如果 item 没设置宽高那么就填满交叉轴。还有其他四个值:flex-start(交叉轴的起点对齐)、flex-end(交叉轴的终点对齐)、center(交叉轴的中点对齐)、baseline (item 内第一行文字基线对齐)。
交叉轴的方向是相对主轴来的,例如默认flex-direction:row时交叉轴为垂直,此时stretch效果为高度填满容器,flex-start效果为顶部对齐,flex-end为底部对齐。
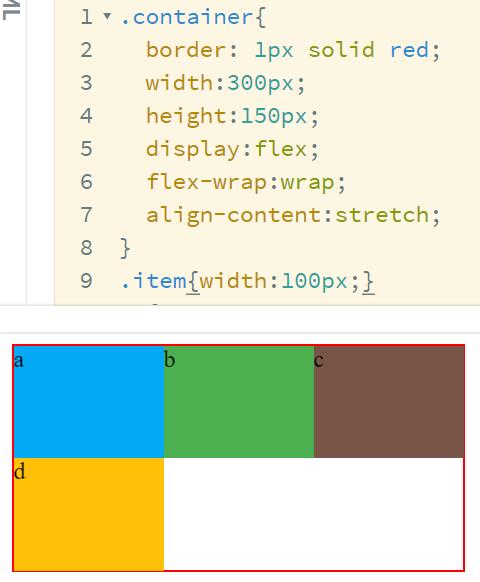
align-content
align-content 设置“多根”主轴上的 item 在交叉轴上的对齐方式,默认为stretch,当flex-wrap为换行且 item 没设置宽高时会出现多跟平行的主轴,此时stretch表示 item 填满交叉轴。例如默认flex-direction:row时交叉轴为垂直,此时align-content:stretch效果为高度填满容器,由于有多行,最终效果即为每一行的 item 平分容器的高度。