Flex 布局:项目的属性
Flex 容器内的子元素叫做容器的项目(item),通过设置 Flex 容器的 CSS 可以统一设置项目的排列顺序和对齐方式,通过项目的 CSS 则可以控制单个项目的缩放、排列顺序、对齐方式等。
order
order,设置 item 的排列优先级,默认为0,数字小越先排列,可为负。
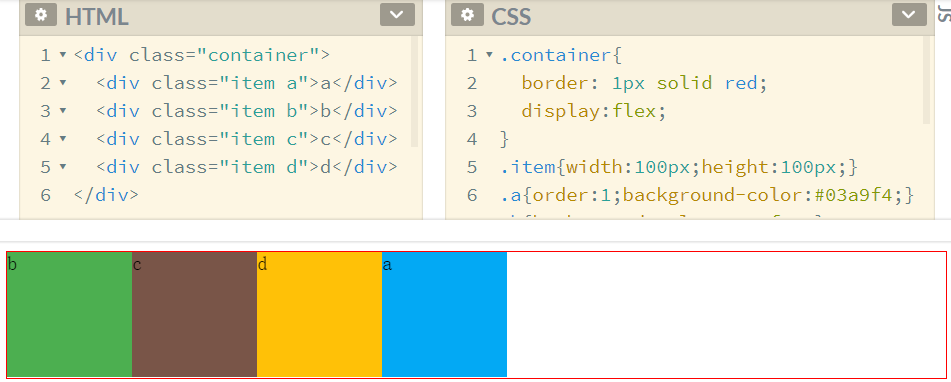
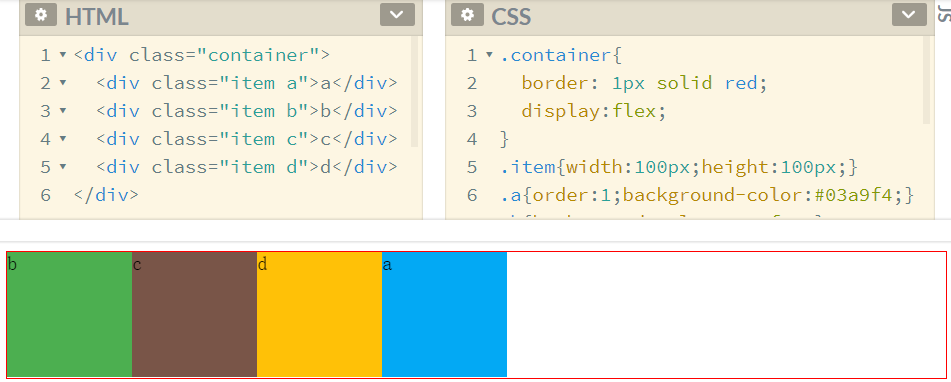
如下图,a 方块order:1,所以排到了最后。
Flex 容器内的子元素叫做容器的项目(item),通过设置 Flex 容器的 CSS 可以统一设置项目的排列顺序和对齐方式,通过项目的 CSS 则可以控制单个项目的缩放、排列顺序、对齐方式等。
order,设置 item 的排列优先级,默认为0,数字小越先排列,可为负。
如下图,a 方块order:1,所以排到了最后。
自从 Google Reader 关闭过后一直在寻找好用的 Rss 在线阅读器,ReaderMX 就是比较满意的一个,可惜最近抽风中,不得不暂时换到鲜果阅读器,鲜果阅读器默认的样子正是惨不忍睹,于是就仿了 ReaderMX 的风格写了个简单的 CSS.觉得不错的可以在 stylish 上安装。