Google Sheets 脚本中文简介
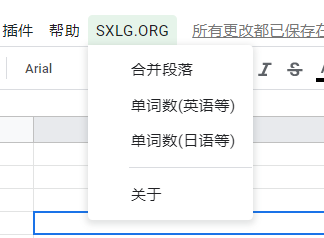
Google 的在线应用允许用户通过脚本(Google Apps Script)对其增加功能,以 Google Sheets 为例,我们可以增加一个菜单,加入一些本来没有的功能,如果你会 JavaScript,很容易就会上手了。
添加脚本
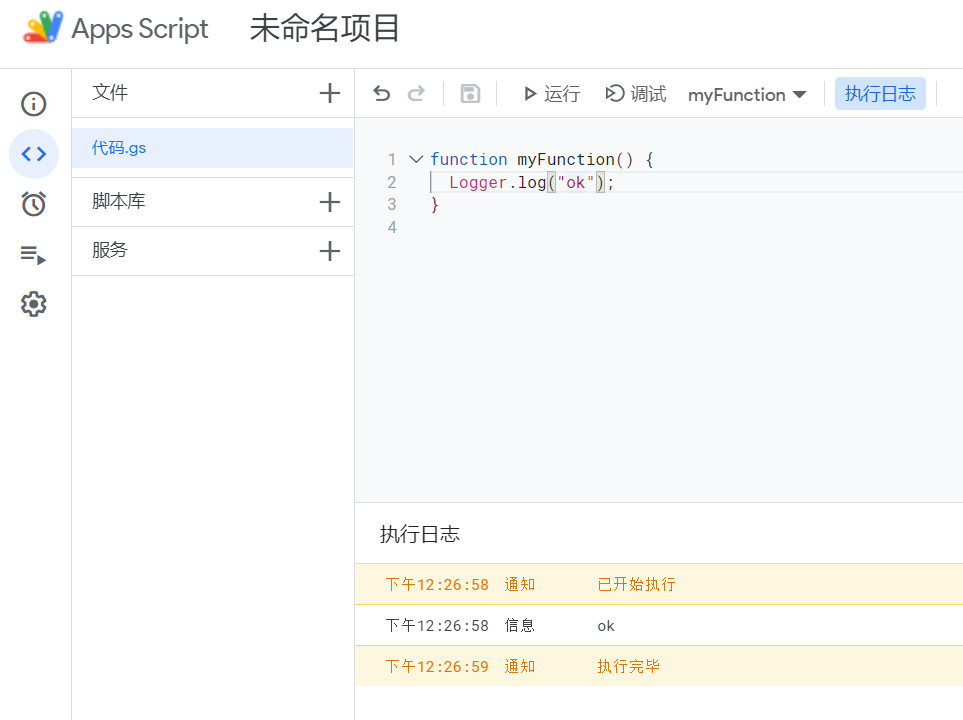
通过工具栏工具-脚本编辑器来到脚本页,默认建立了一个.gs后缀名的脚本文件,并且写了一个myFunction函数。
添加一行代码Logger.log("ok");,保存后点击运行按钮,运行完成后在就能能看到一行输出ok。Logger.log()的功能类似 JavaScript 里的console.log(),要注意的是,Google Apps Script 并不是支持所有的 JS API。

获取Chrome离线安装包
需要向http://tools.google.com/service/update2这个地址post数据,数据内容为XML,返回的数据也是XML,以PHP为例:
<?php
header("Content-type: text/xml");
$url = "http://tools.google.com/service/update2";
$appid = array(
"Stable"=>"8A69D345-D564-463C-AFF1-A69D9E530F96",
"Beta"=>"8237E44A-0054-442C-B6B6-EA0509993955",
"Dev"=>"401C381F-E0DE-4B85-8BD8-3F3F14FBDA57",
"Canary"=>"4EA16AC7-FD5A-47C3-875B-DBF4A2008C20"
);
$ap = array(
"Stable"=>array("x86"=>"-multi-chrome", "x64"=>"x64-stable-multi-chrome"),
"Beta"=>array("x86"=>"1.1-beta","x64"=>"x64-beta-multi-chrome"),
"Dev"=>array("x86"=>"2.0-dev", "x64"=>"x64-dev-multi-chrome"),
"Canary"=>array("x86"=>"", "x64"=>"x64-canary")
);
$branch = $appid["Stable"];
$arch = $ap["Stable"]["x64"];
$data = "<?xml version='1.0' encoding='UTF-8'?><request protocol='3.0' ismachine='0'><hw sse='1' sse2='1' sse3='1' ssse3='1' sse41='1' sse42='1' avx='1' physmemory='12582912' /><os platform='win' version='6.3' arch='x64'/><app appid='{{$branch}}' ap='$arch'><updatecheck/></app></request>";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,$url);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_exec($ch);
curl_close($ch);
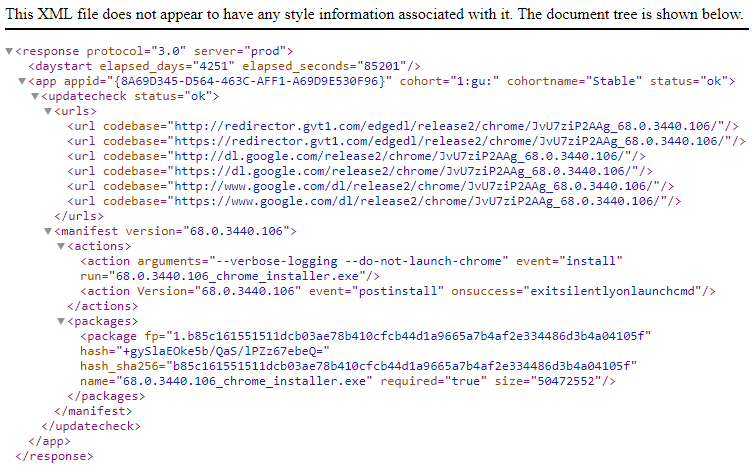
执行后结果如下图:
?本文参考:https://github.com/shuax/getchrome/blob/master/main.py
Tablesorter 中文简介
Tablesorter是一个JQuery插件,功能是对标准的table进行排序,很简单,只要一句JS代码就能实现点击表头排序的功能,但也很强大,通过设置也能实现表头锁定,Ajax加载数据,分页,主题,复杂表头,表格嵌套等等功能,官方的API头都可以给你看大?。
简单开始
引用JS文件
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.tablesorter.js"></script>
构造标准的表格
<table id="myTable" class="tablesorter">
<thead>
<tr>
<th>Last Name</th>
<th>First Name</th>
<th>Email</th>
<th>Due</th>
<th>Web Site</th>
</tr>
</thead>
<tbody>
<tr>
<td>Smith</td>
<td>John</td>
<td>jsmith@gmail.com</td>
<td>$50.00</td>
<td>http://www.jsmith.com</td>
</tr>
<tr>
<td>Bach</td>
<td>Frank</td>
<td>fbach@yahoo.com</td>
<td>$50.00</td>
<td>http://www.frank.com</td>
</tr>
<tr>
<td>Doe</td>
<td>Jason</td>
<td>jdoe@hotmail.com</td>
<td>$100.00</td>
<td>http://www.jdoe.com</td>
</tr>
<tr>
<td>Conway</td>
<td>Tim</td>
<td>tconway@earthlink.net</td>
<td>$50.00</td>
<td>http://www.timconway.com</td>
</tr>
</tbody>
</table>
对表格应用Tablesorter
$(document).ready(function()
{
$("#myTable").tablesorter();
}
);
到此你的表格就已经被赋予了排序功能,排序点击表头即可~
没看错,默认的表格就是这么丑,不过Tablesorter支持主题,往下看
引用主题css文件
<link rel="stylesheet" href="theme.dropbox.css">
注册主题
$("#myTable").tablesorter({
theme:"dropbox"
});

瞬间回到现代,这是个dropbox风格主题。