Bitcron模板如何重用代码
Bitcron模板中可使用include来引用另一个文件,比如网站侧边栏在首页和分类页都有展示,这里就可以把侧边栏的代码写到单独的模板文件aside.jade中,然后在首页模板index.jade或者分类页模板中直接引用这个文件。
//index.jade
include aside.jade
然而实际上侧边栏有很多部分,在不同页面往往显示的不完全一样,比如首页显示网站信息、分类列表,分类页显示网站信息和最新文章列表。
如果用include来实现的话就得判断当前页是首页还是分类页,或者干脆把网站信息、分类列表、最新文章列表都独立成单个文件?这就更复杂了。。
这个时候就需要用到Bitcron模板中的mixin,mixin相当于自定义函数,我们可以把每个模块独立成函数统一写到mixins.jade文件中,然后在需要的地方用from mixins import来调用。
//mixins.jade
mixin make_siteinfo()
h2 网站信息
mixin make_cat()
h2 分类列表
mixin make_rencent()
h2 最新文章
这里在mixins.jade文件中有三个函数来对应不同的模块,分别只生成一个h2标签。在需要用到的页面直接调用即可:
//index.jade
from mixins import make_siteinfo
+make_siteinfo()
from mixins import make_cat
+make_cat()
mixin把不同模块的代码都放到一个文件中,维护起来更加方便。
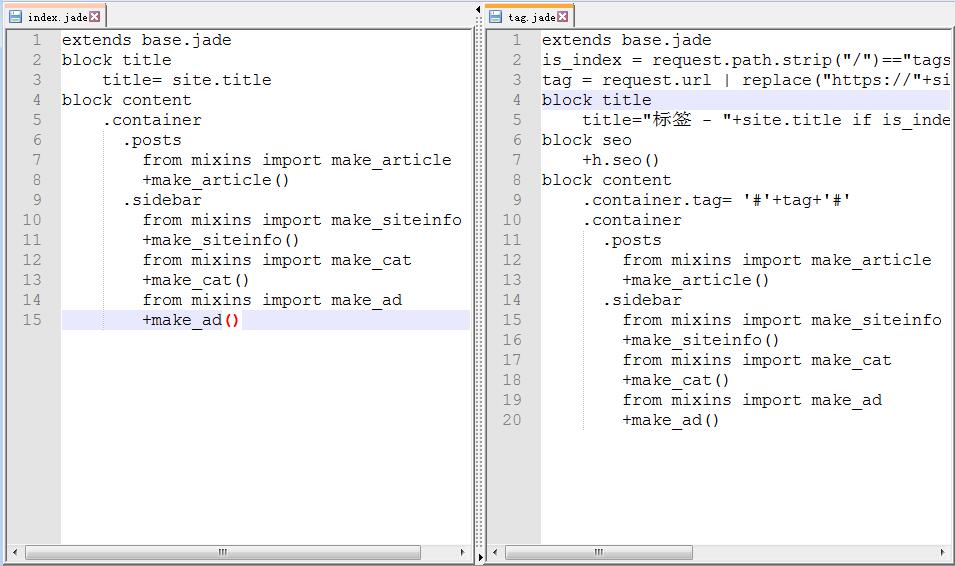
实际上Bitcron模板中大多数代码都是能重用的,例如生成文章列表,在首页、分类页、标签页都能使用相同的代码,不用做任何修改。下图是我首页和标签页模板的代码,是不是很简洁了~
标签:模板
