如何自由访问宜家全球的网站
如果手机访问宜家移动版m.ikea.com默认是有切换国家的功能,但是电脑版www.ikea.com则不能选择国家而是直接跳转到对应的国家了,比如宜家中国www.ikea.com/cn/zh,即使你直接访问www.ikea.com/us也还是跳转到中国。
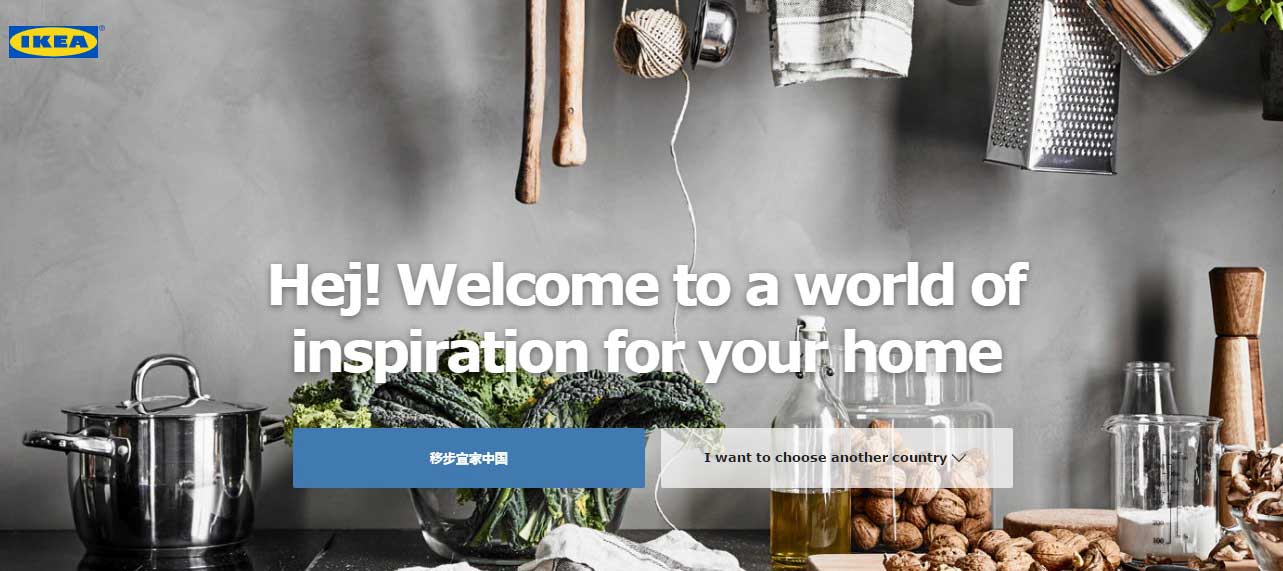
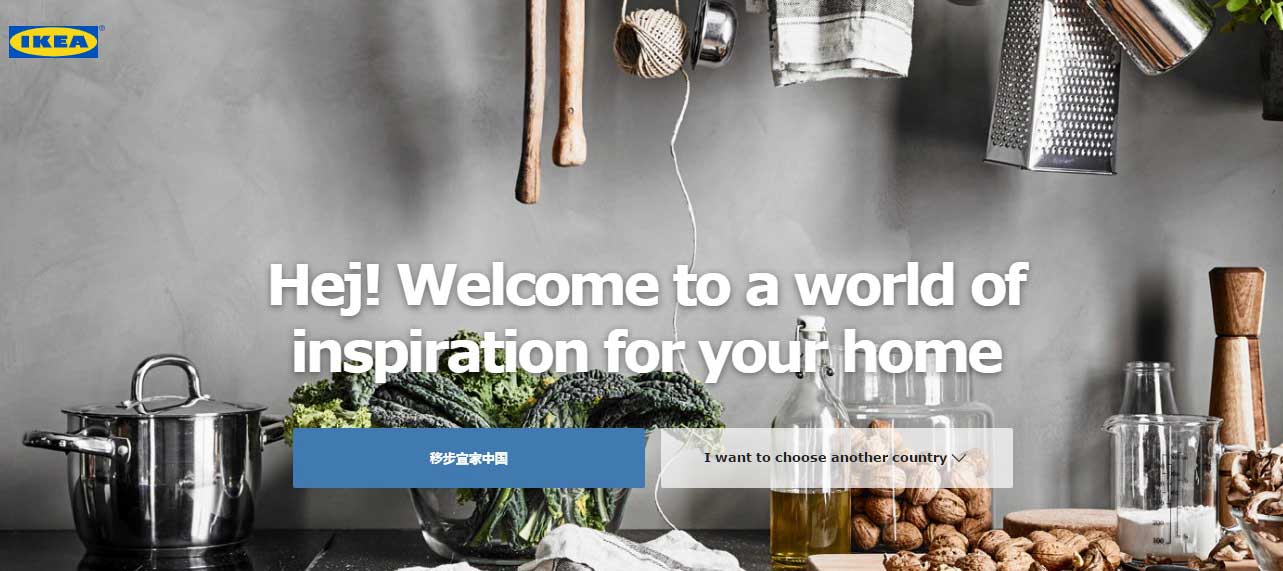
只需添加一条host指向宜家美国的ip就可以了。184.26.44.106 www.ikea.com,此时访问首页就不会跳转,而是出现选择国家的页面,完美!
如果手机访问宜家移动版m.ikea.com默认是有切换国家的功能,但是电脑版www.ikea.com则不能选择国家而是直接跳转到对应的国家了,比如宜家中国www.ikea.com/cn/zh,即使你直接访问www.ikea.com/us也还是跳转到中国。
只需添加一条host指向宜家美国的ip就可以了。184.26.44.106 www.ikea.com,此时访问首页就不会跳转,而是出现选择国家的页面,完美!
京东锤子手机M1L顶配只要2499,而且还能12期免息。不满王自如的评测于是入手了,没想到喷的还是有一点道理的——锤子科技性能最好设计最差的手机。
先说我的问题吧,可能也只是个例,屏幕默认色温下明显偏红,底部出现一毫米多比其他地方暗,有点渐变的意思,最初以为是系统故意的,应用切换偶尔出现亮度细微变化。不知道是我脸黑,还是京东处理的次品。
如果上面我遇到的问题是个案的话,下面说说客观的评价。看王自如这次的评测确实有点不爽,满满的恶意,不过还是有几分道理。
后盖和坚果一样敲敲会发出声音,不过,这个后盖我认为为连坚果的都不如,没有情怀大logo,而且它还是滑的!真是透着廉价感,不知道最初原价买回去的人是什么感受。
这次的M1和T1比较,就是性能和设计的两个极端。如果要我选择的话我会选择后者,毕竟经典的设计会一直在那儿,配置性能则会随着时间被遗忘。如果锤粉想收藏M1的话建议买皮革后盖,它会像情怀大logo一样慢慢被磨损,留下岁月的痕迹。
有两个网段172.16.1.x和172.16.2.x,实现互访共享。
通用的办法就是修改子网掩码,但是这里需求只需要访问某几台电脑,比如共享打印机。
首先设置防火墙规则,在目标机器上添加入站规则,UDP端口137、138,TCP端口139、445,此时用\\ip的形式就已经可以访问了。
如果要用\\计算机名访问的话,则需要在客户机的hosts文件里加一条记录,比如:172.16.1.2 PC1,然后就能通过\\PC1来访问了。
在Ubuntu上折腾了一阵DNSMASQ实在是不习惯,感觉Linux真是反人类,于是又回到了我大微软的的怀抱。
Acrylic DNS Proxy简单的讲就是一个DNS缓存服务器,一次查询后,以后直接从本地取ip,理论上讲访问网站速度更快了~更强大的功能在于他可以通配符配置hosts!
可直接去Acrylic官网下载,不到600K的安装包,下载安装完成。
在CMD里用nslookup命令看看是否工作在正常,如果出现请求超时,说明Acrylic的DNS有问题,这时需要修改配置文件。
整理了些Bitcron模板常用的代码片段,方便使用,不定期更新。
网站标题:site.title
网站二级标题:site.sub_title
网站关键词:site.keywords
网站描述:site.description
网站所有标签链接:
for tag_name in site.tags
a(href="/tag/{{tag_name|urlencode()}}")= tag_name
网站文章数:get_data(return_count=true,with_page=false)
网站分类数:get_data(type='folder', level=[1,2], return_count=true,min_posts_count=1)
网站标签数:site.tags.length
设计来自Wordpress的一个非常不错的模版http://www.akina.pw/themeakina,我只是改了Bitcron模板实现的代码,99%是原作者的功劳,感谢!
预览:AKina.Bitcron
源码:https://github.com/0x401/Bitcron-themes/tree/master/Akina
虽然并没有技术可言,就当自己做个笔记吧,搞博客这么多年,前前后后也换了好多平台,模板也自己折腾了一些,并没有留下什么,实在惭愧啊。
所谓的标签云就是一堆标签链接,可能在一起看起来像一坨云?Bitcron 提供了获取网站所有标签的方法site.tags,然后在遍历生成链接就可以咯。
for tag_name, tag_count in site.tags
a(href="/tag/{{tag_name|urlencode()}}")= tag_name
这里用urlencode()编码了一下tag_name,因为如果出现’C#’这种标签的话,不编码会链接到’C’标签。
为了体现标签下的文章多少,可以通过tag_count来设置链接字体的大小,玩得转的还可以设置颜色啊字体粗细什么的。
for tag_name, tag_count in site.tags
a(href="/tag/{{tag_name|urlencode()}}",style="font-size: {{tag_count*1.5+12 }}px;")= tag_name
最后效果大概就是这样!
来只另一个博客程序Hexo,这个模板貌似人气很高。。。名为Next,源项目在这里,感谢作者的设计。目前自己用的代码太乱,所以暂时不支持克隆,等空了复刻一个Farbox能通用的出来。
<p contenteditable="true">点击我试试</p>
介绍不多说了,官网gecko.la打开提示404,不要紧张,需要邀请注册。
注册地址:https://gecko.la?code=G3KWTyaB1R%2FB07ijNenGnw%3D%3D&index=0